实时渲染、离线渲染、云渲染、混合渲染是什么?
渲染,就是将 3D 模型转换成 2D 图像,并最终呈现在屏幕上的过程。虽然这里只有一句话,但是这一句话里面包含了太多的数学、物理和计算机方面的知识,它描述了我们用计算机来虚拟化真实世界的基本逻辑。渲染过程是需要计算机进行运算且消耗时间的。
不同的渲染分类,会用到不同的渲染引擎。比如实时渲染我们一般会用到 Unity 和 Unreal,离线渲染我们会用到 V-ray 和 Keyshot。但是这些技术和引擎产品都是相通的,所以 Unreal 的实时渲染能力也可以部署在云端,成为云渲染的体现。虽然,由于使用场景的不同,引擎本身的渲染算法都有自己的特点和优势。但是,随着硬件计算能力的发展,它们的界限也慢慢变得模糊。
常见的渲染类型有以下几种:实时渲染、离线渲染、云渲染、混合渲染。它们中间有重叠交叉,也有技术区别。我们避免太多的专业性描述,尝试用浅显易懂的方式来进行解释。
1、实时渲染
实时渲染(Real-time Rendering)从字面的意思非常容易理解,就是我们要实时的看到渲染之后的 3D 物体或者场景的效果。实时,用数字怎么理解?至少 24FPS:只有达到或者超过 1 秒钟播放 24 张连贯图像的速度,人眼观看时就不会形成卡顿的感觉。
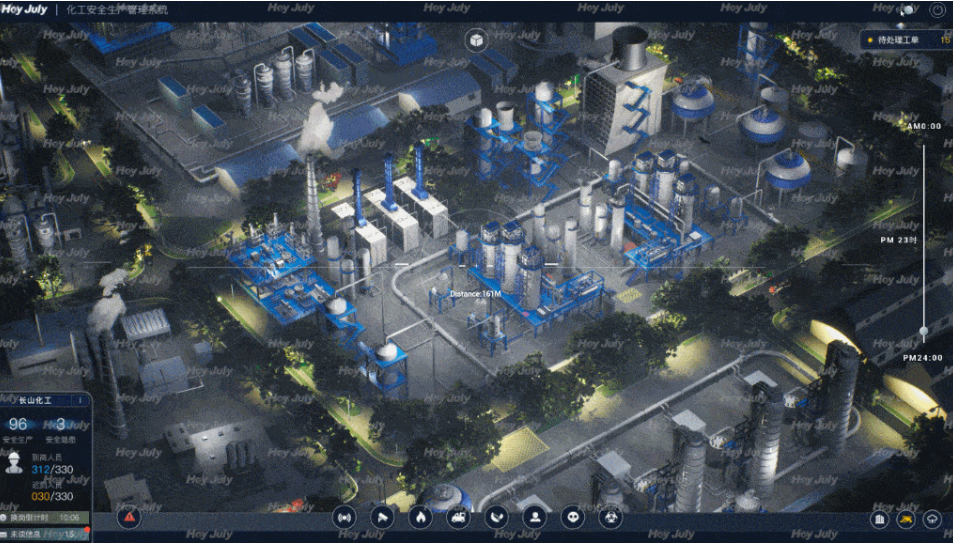
一般的实时渲染场景都是带有强交互属性的,比如最常见的 3D 游戏《王者》《吃鸡》,或者是一些带有交互的 3D 应用,比如智慧城市、智慧园区的可视化项目。实时渲染的场景中,这些应用都会独立运行在我们的电脑、手机上,通过本地的硬件能力完成实时渲染的过程。因此,玩大型游戏的话,硬件性能一定要好。

2、离线渲染
离线渲染(Offline Rendering)这个从字面意思理解,好像就是 “断网” 之后在做渲染,但是这种理解是不对的。离线渲染是跟实时渲染相对应的,简单说就是我们不需要实时的看到渲染效果的场景。
这种场景最常见的就是我们的家装效果图。做过装修的小伙伴应该都知道,如果让设计公司出效果图一般都是要收费的(有些为了吸引客户当然也会免费),他们其实就是在做离线渲染的工作。那为什么我们不能实时的去渲染一张效果图,反而要用离线渲染的机制呢?这就要看最后的渲染效果到求要多高了。

实时渲染,虽然渲染速度快,可以实时生成渲染内容,但是渲染的效果和真实度相对来说是不可能特别高的。对于离线渲染的场景,基本都是对渲染要求非常高的,甚至是完全真实的。
比如刚才提到的家装效果图,你可能不需要立刻看到渲染图,但是如果看到的时候,发现效果不好,就可能要换其他设计公司了。另外一个最常见的就是好莱坞影视大片、3D 动画等影视场景。他们都需要达到一个非常逼真的渲染效果甚至是完全真实的场景复现,但是对实时性要求不高。所以,一般的好莱坞大片,尤其是特效非常好的那种,拍摄完成后的制作周期都非常长。比如我们耳熟能详的《阿凡达》,当时动用了 40000 颗 CPU,104TB 内存,10G 网络带宽,整整离线渲染了 1 个多月。
说到这大家应该会有一个疑问了,怎么可以用到 40000 颗 CPU 来进行渲染呢?什么电脑能有这么多 CPU 呢?其实这就是离线渲染在概念上,容易让人误解的地方:离线渲染大多数情况反而恰恰是在线的。
通常情况,如果我们在做家装效果图,是可以用自己的一台普通电脑去进行渲染制作的,但是自己的电脑硬件配置肯定不会特别好。因此,完成整套渲染计算的过程到最终出图是需要很长时间的,当然电脑硬件越好,时间越短。如果是专业的设计团队,虽然是需要运用离线渲染达到很高渲染效果,同时肯定也是希望出图的时间越短越好。
因此就出现了一种新的离线渲染形态:渲染农场。说到渲染农场相信很多人都不陌生,它就是在云端买了很多渲染服务器,这些服务器可以搭建成千上万颗 CPU 或者 GPU 的集群,来专门服务那些需要快速完成离线渲染的用户。

这就是为什么《阿凡达》的渲染会用到那么多 CPU 的原因,当然现在基本都是采用 GPU 来进行渲染工作了。渲染农场其实就是搭建了渲染服务器集群,那当然就是在线的了。所以说,只要提到渲染农场,它是离线渲染场景中的一种渲染形式,但是实际上它恰恰是在线的。
3、实时云渲染
实时云渲染(Cloud Rendering),这个从字面意义理解就是在云端完成渲染的意思。但是为什么上面讲到渲染农场的时候,并没有特意强调它就是云渲染呢?
其实如果按照渲染发生的节点来说,渲染农场这种离线渲染就是属于云渲染范畴的。但是,我们通常对于云渲染的理解,一般都是在云端完成实时渲染的场景。上面我们提到的实时渲染大部分时候都是在我们自己本地的电脑或者手机上完成的,因此对于终端硬件的要求是比较高的,不然 “卡顿” 肯定是无法避免的。
云渲染的出现就是为了解决这个问题:让硬件性能不太好的终端也可以实时的渲染效果不错的 3D 内容。

云渲染的基本原理是,把所有的 3D 渲染工作都交给云端。渲染完成后,编码成为视频实时的传送给我们的客户端,客户端就变成了一个视频播放器,对视频流进行解码和播放,这个过程中可以监听一些鼠标和键盘操作,来完成交互功能。
这样大量的三维数据和美术资源不用安装到我们的手机或者电脑的客户端,而是全部在云端完成渲染,客户端只要具备看视频的性能,就可以体验具有比较好渲染效果的 3D 应用。对于大众来说,手机设备不用特别高配,就可以体验效果很好的游戏,而且手机一般也不会发烫了。目前云渲染的场景主要也是体现在游戏场景中,即云游戏。当然还包括一些对渲染质量要求比较高的 3D 可视化或者数字孪生项目。

说到这里,大家对于实时渲染,离线渲染和云渲染这三种不同的渲染形式,应该有基本的理解了。其实说到渲染本身,就是一个数学算法在计算机上的运算过程。它们都有各自的优劣和使用场景:
(1) 实时渲染
追求渲染速度,要求比较强的交互体验。所以即便在客户端硬件性能较高的情况下,也要做大量的数学算法优化,在不是特别降低渲染效果的同时,减少渲染时间,达到很好的实时性交互。
(2) 离线渲染
追求渲染质量,不要求实时性和交互性。追求的是极致的渲染效果,达到以假乱真的体验。因此就用最极致最优秀最贴近真实物理原理的渲染算法,来进行真实度极高的渲染过程。通过渲染农场的云端计算能力,尽量的减少渲染时间。
(3) 实时云渲染
追求相对较高的渲染质量同时,也要达到实时性要求。所以云端算力的部署和调度的能力要求会更高,让客户端配置不高的用户通过云渲染也能体会到不错的 3D 应用。
混合渲染(Hybrid Rendering)从字面意思就是非单一方法的渲染机制。这也就使得这个词,没有一个完全标准且唯一准确的定义。首先大家需要明白,渲染的最终目的是呈现画面,不论是图片、视频,还是实时交互的场景。那为了这个最终的呈现结果,如果渲染过程中采用了很多种方案来混合实现,就可以说它是混合渲染。我们从不同的角度,总结了一些混合渲染的形式。仍然不讨论具体的技术实现细节,只是为了方便大家理解概念。
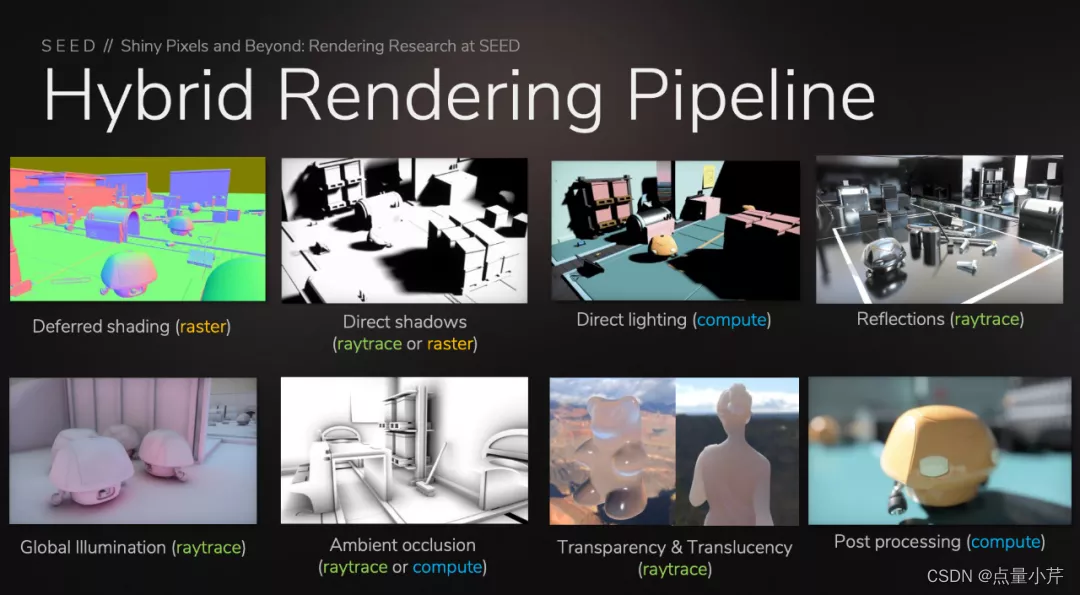
4、基于管线的混合渲染
基于管线的混合渲染,指的是一条渲染管线中,会用到不同的计算承载方式,最终来完成渲染工作。目前的计算承载方式包括:光栅化(Rasterization,包含 Vertex Shader 和 Fragment Shader)、计算着色器(Compute Shader)、光线追踪着色器(Ray Tracing Shaders)。
渲染管线中,最基本的计算承载方式就是光栅化。原则上,光栅化是为了输出渲染内容的一整个渲染流程,同时也可以利用流程中的 Vertex Shader 和 Fragment Shader 进行一些计算的处理,但是光栅化过程中是发生在 Render Pass 中,其中有很多 Fix Function,比如剔除、深度测试、颜色混合等,所以用光栅化来进行计算,其实是“不专一”的,效率会相对低下。光栅化对于一些光线不是很复杂的场景仍然是可以胜任的。但是如果光线一旦复杂,它就没有办法很好地胜任复杂的光线算法了,因此渲染效果也就不尽人意。目前 WebGL 只具备光栅化需要的 Vertex Shader 和 Fragment Shader(Extension 版本除外),计算能力有限且不够灵活,渲染效果也不会特别优秀。WebGL 为了实现比较好的渲染效果,都是通过预烘焙的方法,将效果附加到贴图本身,以静态的方式进行展示,从而失去了对复杂光线变换的实时应对能力。
为了解决光栅化的计算效率低下问题,现代图形 API 都提供了计算着色器,即 Compute Shader。WebGPU 也应用了现代图形 API 的设计原则,同样支持 Compute Shader。Compute Shader 本质是一种通用计算的能力(GPGPU),完全运用在 Compute Pass 中的,是“专一”的计算单元,很类似于 CUDA(不过 CUDA 可以通过英伟达的显卡做到硬件芯片级别的加速,因此计算性能更高)。有了这种通用计算能力,就不再是光栅化中的“模拟”计算了,而是专业级的计算能力。比如我们用光栅化中的 Fragment Shader 模拟一些算法,只能限制在二维的平面坐标系中,而 Computer Shader 没有这种限制,也更加的灵活,速度更快。
光线追踪 Ray Tracing 是一项几十年前就有的技术,但是因为计算量太大,而无法实现实时渲染。因为 RTX 显卡的出现,让实时光线追踪这个概念再次得到了关注。光线追踪是路径追踪的一种简单形式,但是这两个概念本质上都是一种数学算法。光线追踪着色器(Ray Tracing Shaders)就是特意为光线追踪这种数学算法而设计的,它由很多特殊着色器模块的组合而成。下图是 RTX 光线追踪的架构图:
既然光线追踪只是一种数学算法,那么任何语言和编程环境都可以对这个数学算法进行实现。如果只看图形领域,我们可以用 CUDA、Fragment Shader(OpenGL, WebGL)、Computer Shader(WebGPU、Vulkan、Metal、DX11/DX12、OpenGL Extension)、RXT(DX12/DXR,、Vulkan)来实现光线追踪算法。既然光线追踪算法用上面的方式都可以实现,为什么 RXT 会再次引爆这个概念呢?原因就是它可以实时地实现光线追踪算法。RTX 显卡针对光线追踪这一个非常重要且特殊的渲染算法,单独做了硬件级别的加速。通过硬件芯片可以直接运行上面提到的光线追踪过程中的各种着色器模块(可以理解成把 CUDA 的通用计算芯片重新设计,优化成更适合运行光线追踪算法的芯片),这样就可以在 3D 场景中实时的完成光线追踪的运算结果,渲染更加优质的 3D 画面。
三种计算承载方式:光栅化,计算着色器和光线追踪着色器都已经介绍完了。它们之间并不是谁要代替谁,也没有一种完美的方法。而应该对于不同的场景,运用不同的方法。所以,对于混合渲染的概念,相信大家也更加清晰了。只要混合使用了不同渲染方法的渲染管线,我都可以理解成是混合渲染的一种体现。
基于数据的混合渲染
基于数据的混合渲染,指的就是对一个 3D 场景中的不同 3D 资源(模型,场景等)进行分类,相当于对 3D 资产数据进行拆分,把不同类别的 3D 数据放到不同的渲染节点进行渲染,最后通过网络通信技术,把数据合并到一个需要显示输出的节点上,进行最终的呈现。
一般提到这种基于数据的混合渲染,都会和上一期我们聊到的云渲染有些关联。因为这种数据拆分的形式可以让我们天然地想到,把一些复杂度高,计算要求大的任务放到并行计算力更强的云端,利用渲染集群进行计算。而我们的个人终端,只渲染计算量相对较小的任务。云端渲染的结果,最终不论是以视频或图片的形式传给客户端,还是只把复杂计算的结果返回给客户端,再由客户端进行最终的呈现,都会大大降低客户端的开销。
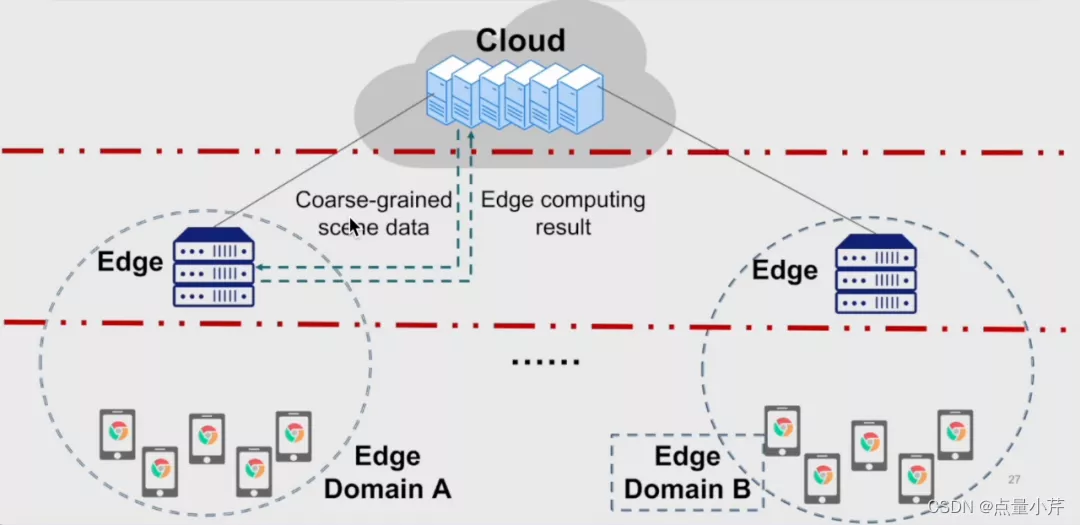
在 5G 通信技术的快速发展下,更加多样灵活的渲染架构,例如边,端,云协同渲染也得到了更多的尝试和验证。这种渲染方式,可以充分利用终端及终端附近的边缘节点的计算能力,避免了全云端渲染可能会遇到的“卡顿”问题。而且,也是一种“进可攻退可守”的架构设计,通过渲染任务的解耦设计,可以在全终端渲染和全云端渲染之间灵活切换和调配,进而适应更复杂的渲染需求。
同济大学贾金元老师提出的协同混合渲染的网络架构
基于硬件的混合渲染
基于硬件的混合渲染,指的就是 CPU 和 GPU 可以同时参与渲染任务的一种混合渲染模式。这里我们参考 V-ray 的混合渲染模式。首先要说明的是,单纯的 GPU 渲染有两个问题:1)很难进行 Debug:GPU 的程序如果出错基本都会返回一个 kernel dump(就是内核挂掉了),不会有相应的报错信息提示。2)无法充分利用 CPU 的性能:之前的渲染工作基本都是交给 GPU 来进行计算的,CPU 把任务提交给 GPU 之后,CPU 本身其实会处于一段时间的空闲状态,等于白白浪费了计算能力。为了解决这两个问题,V-ray 提出的混合渲染就是可以让 CUDA 同时运行在 CPU 和 GPU 上,这样可以充分利用 CPU 提交任务给 GPU 之后,本身的空闲时间,同样可以进行渲染的计算工作。经过测试,V-ray 的混合渲染比单纯的 GPU 渲染,完成时间平均缩短了约 20%左右。这里需要强调下,这种 CPU 和 GPU 同时进行的混合渲染模式,在 WebGL 的标准下是无法实现的,因为它采用的是全局状态机模式,CPU 必须要等待 GPU 的运行结果,才能继续做下一个任务,简单说就是同步机制。而 WebGPU 采用了现代图形 API 的方法,完全遵循异步形式,这样才具备实现这种混合渲染的基础能力。
基于框架的混合渲染
基于框架的混合渲染,指的是渲染过程可以从之前的框架转移到另外一个全新的框架上实现。2019 年,Unity 提出 Data-Oriented Technology Stack(DOTS)技术,并通过 Hybrid Renderer 来实现。DOTS 的核心就是 ECS(Entities, Components, Systems)的架构设计,也标志着 ECS 框架在游戏引擎中的应用(关于 ECS 的细节和优劣势我们这里就不做讨论了)。Unity 的 Hybrid Renderer 带来的混合渲染,其实指的是可以让渲染过程从之前的 OOP 模式(Object-oriented Programming)转换到 DOP 模式(Data-oriented Programming),是把 GameObjects 转换成 ECS 中的 Entities。最终的目的就是利用 ECS 的数据连续内存存储特征,提高缓存命中率,同时引入多核并行计算的优势,加快渲染过程。
讲到这里,我们把一些常见的混合渲染的形式都已经介绍完了。总结下就是,混合渲染没有一个固定的定义,只要把“渲染”混合使用,都可以叫混合渲染。
本文转载自:https://xie.infoq.cn/article/9acd8c01de12e88344547a93b
欢迎转载,转载请注明来源于点量软件官方博客,多谢合作!
本文永久链接地址: http://blog.dolit.cn/what-is-real-time-rendering-offline-rendering-cloud-rendering-hybrid-rendering